Art celtique: David Balade
 ( Jean-Baptiste Monge )
( Jean-Baptiste Monge )Bien le bonjour, à toi visiteur du soleil ou douce soirée à celui/celle auquel(le) la pénombre convient mieux.
Cet article sera consacré à un sujet que je n'ai pas trop évoqué pour le moment il me semble: l'art celte.
Lors d'une petite promenade dans la ville de Lugdunum, j'ai déniché une librairie ma foi fort sympathique dans laquelle j'ai pu compléter ma "collection" d'ouvrages sur les Celtes. Vous savez, c'est ce genre de petit endroit encombré d'enchevêtrements prodigieux de livres, de petit vendeur caché derrière son comptoir -on s'attend presque à voir les oreilles pointues du personnage. Ah, ce que j'aime fouiller là-dedans!
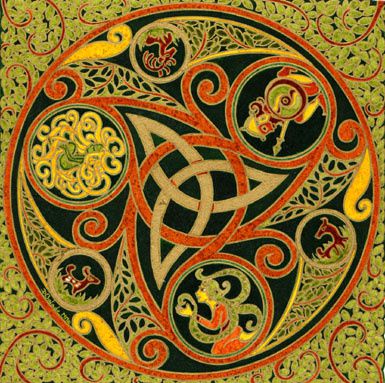
Bref. Trève de bavardages, je vais vous présenter le talentueux David Balade que j'ai découvert à travers Motifs celtiques, à connaître et créer, édition Ouest-France.
" Triskels, entrelacs, arbres de vie, plumes de paon... un univers de symboles que nous croyons connaître et qui gardent pourtant leur part de mystère et de fascination [...] "
L'ouvrage est divisé en 5 chapitres, et comprend une introduction intéressante. L'auteur fait référence à ses 3 sources principales, à savoir Le Livre de Kells, le livre de Durrow et le livre de Lindisfarne. De quoi ça parle ? D'entrelacs, de spirales et de bestaire fabuleux. Le but de l'ouvrage est une initiation aux motifs celtes. Et c'est d'ailleurs plutôt bien réussi, et je dirai même que le bouquin s'adresse à un public large, du simple néophyte à l'expert.
Je vous laisse découvrir par ces quelques illustrations :

Sur le thème "Les Royaumes de l'onde", Naissance de Dylan.
J'ai choisi quelques créations que je trouvais superbes, pour le reste je vous laisse admirer via internet ou les livres (;

Sur le thème "Les murmures de la Terre", Finn Mac Cool, Sadb et Oisin
 Et enfin sur le thème de "l'esprit des flammes", Arbre de Peredur
Et enfin sur le thème de "l'esprit des flammes", Arbre de Peredur David Balade est également l'auteur de Croix et Bestiaire celtique et d'autres ouvrages sur les mêmes thèmes.
" Au-delà de l'horreur du vide, assez caractéristique de cet art, l'entrelacs symboliserait l'immortalité de la vie sans fin, tel le ruban qui le compose..."
Liens
Le site officiel ( à voir, galerie très complète! )
P.s : Je cherche quelqu'un qui pourrait, s'il vous plait, me donner un coup de main quand au design de mon blog, j'aimerai qu'il change de tête un petit peu (en gros, un nouveau CSS ne serait pas du luxe !). Merci beaucoup (: Si jamais vous êtes intéressés, laissez-moi un petit signe!
